Power BI : comment mettre un tableau en forme conditionnelle ?

Comment rendre ses tableaux plus agréables à lire et plus facile à comprendre ?
PowerBI, de Microsoft, est un puissant logiciel de datavisualisation pour lequel Effidic possède une expertise spécifique.
Afin de permettre une meilleure lecture des tableaux sur ses rapports, il peut être intéressant de les rendre plus lisibles avec la mise en forme conditionnelle.
La mise en forme conditionnelle des tableaux et matrices dans Power BI permet de personnaliser les couleurs de cellules (en dégradé, notamment) en fonction des valeurs de champs. Vous pouvez aussi représenter les valeurs des cellules avec des barres de données, des icônes d’indicateurs de performance, ou renvoyer vers des liens hypertexte.
La mise en forme conditionnelle s’applique à n’importe quel champ de texte ou de données, du moment qu’elle s’applique à un champ qui contient une valeur numérique, un nom de couleur, un code hexadécimal ou des URL actifs.
Étape 1 : avoir un tableau avec des valeurs correspondantes
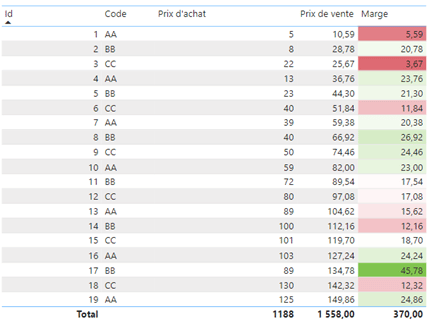
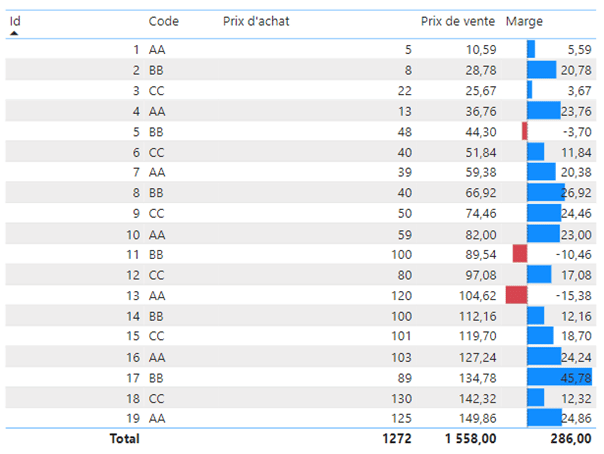
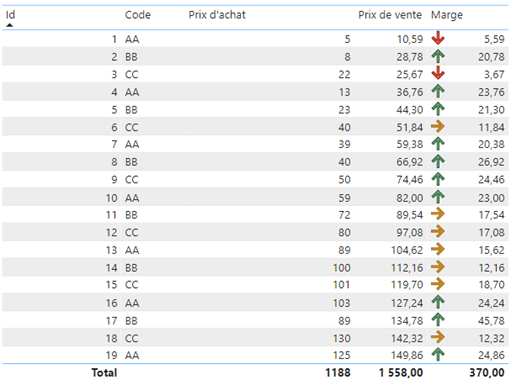
Pour commencer, il faut désigner un tableau qui contient une valeur numérique, un nom de couleur, un code hexadécimal ou des URL actifs. Dans notre exemple nous prendrons des valeurs numériques :
Dans le tableau ci-dessus, 3 colonnes peuvent nous intéresser : le prix d’achat, le prix de vente et la marge.
Prenons la marge comme valeur-clé à mettre en évidence, afin de déterminer quel produit génère le plus de marges.

Étape 2 : Choisir la mise en forme sur la colonne
Pour ce faire, deux possibilités s’offrent à nous :
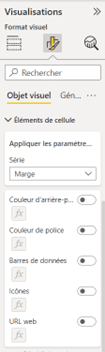
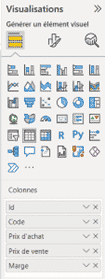
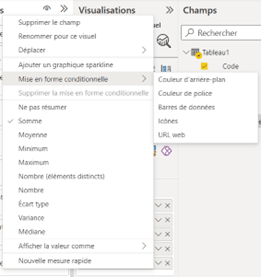
- Cliquer sur le tableau et dans l’onglet visualisations, sélectionner « Eléments de cellule » dans Objet Visuel.
- Sélectionner la colonne choisie (« marge » dans notre exemple).
- Choisir la mise en forme à appliquer : couleur d’arrière-plan, couleur de police, barre de données, icônes ou URL.

2. Ou bien cliquer sur le tableau, se rendre dans l’onglet visualisations, mais cette fois-ci, cliquer directement sur la colonne qui nous intéresse.


Étape 3 : Créer une règle de mise en forme conditionnelle
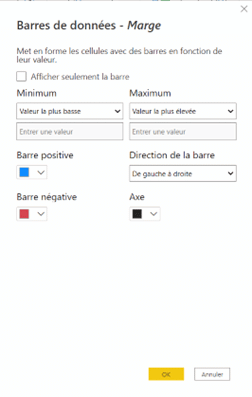
Pour notre exemple, nous allons concevoir des barres de données.

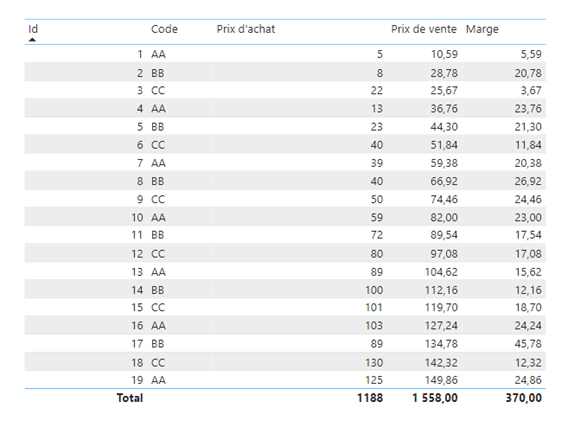
Cette règle permet de bien visualiser et distinguer les valeurs positives (ici, en bleu foncé) des valeurs négatives (rouge), comme le montre l’exemple plus bas :

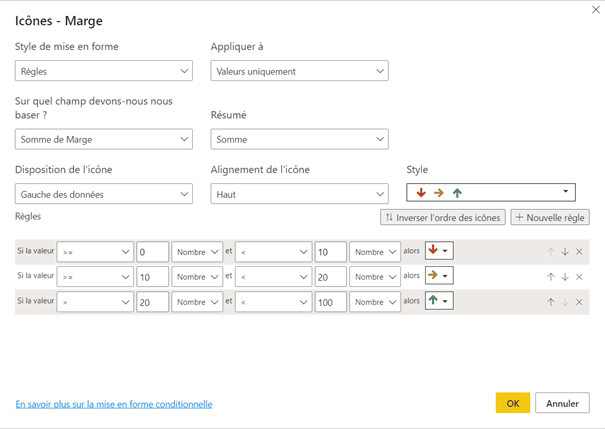
Les icônes (comme ici, des flèches) constituent une alternative de mise en forme intéressante.

Ce qui donnerait :

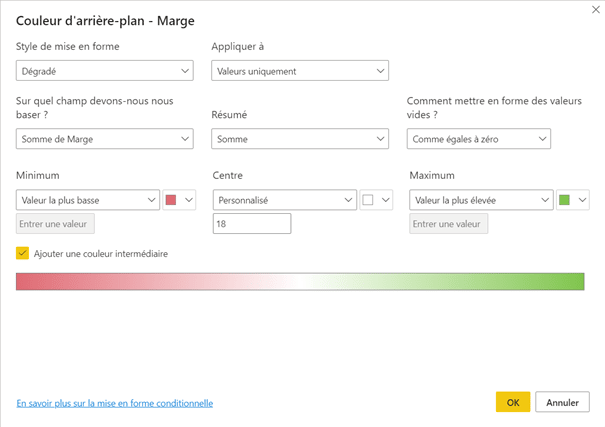
Il est également possible de générer une représentation graphique en jouant sur la couleur d’arrière-plan de la colonne.

Ici, plus la valeur est basse, plus elle sera rouge. Plus elle est élevée, plus elle se rapprochera du vert. Si l’assemblage de couleurs ne facilite pas la compréhension du graphique, il peut être intéressant d’utiliser une couleur (ici, le blanc) correspondant aux valeurs « centrales ».
Dès que cette valeur s’approche de 18, le fond devient blanc. On obtient alors le résultat suivant :